Wie können wir helfen?
3CX Live Chat installieren
Einleitung
Per 3CX Live Chat können Chat-Anfragen oder Anrufe, die Besucher über Ihre Website starten, direkt per 3CX Telefonanlage beantwortet werden.
Installation
STEP 1: 3CX Live Chat hinzufügen

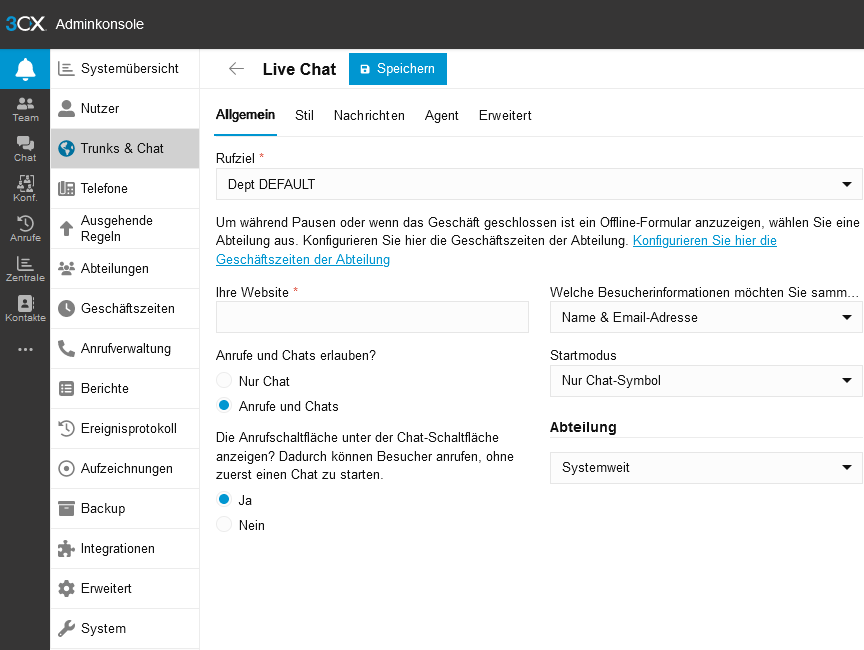
Melden Sie sich bei Ihrem 3CX Webclient an, navigieren Sie zu “Admin > Trunks & Chat”, und klicken Sie auf “Live Chat hinzufügen”.
Wählen Sie im Feld “Ziel” aus, an welche Nebenstelle 3CX Nachrichten und Anrufe gehen sollen.
Geben Sie die Adresse Ihrer Website ein.
STEP 2: Anpassen des Chat-Fensters
Klicken Sie im 3CX Live Chat auf den Reiter “Stil”, um die Darstellung des Chat-Symbols anzupassen.
Klicken Sie im 3CX Live Chat auf den Reiter “Nachrichten”, um Spracheinstellungen und Begrüßung im Chat-Fenster anzupassen.
Klicken Sie im 3CX Live Chat auf den Reiter “Agent”, um den Avatar und Namen des Agenten anzupassen.
Klicken Sie im 3CX Live Chat auf den Reiter “Erweitert”, um Weiterleitungen und Ihren DSGVO-Hinweis im 3CX Live Chat anzupassen.
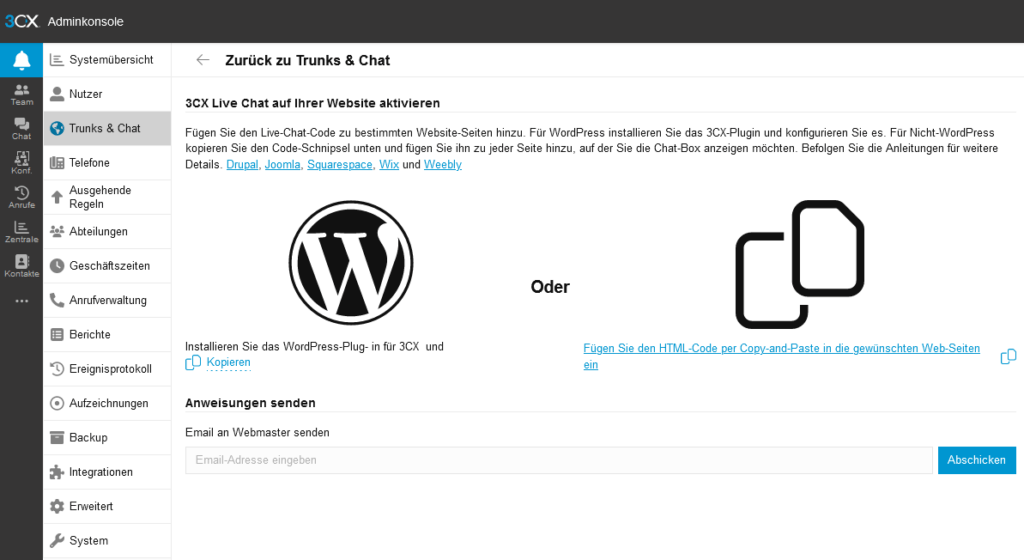
STEP 3: 3CX Live Chat auf Ihrer Website aktivieren

Nachdem Sie den Live Chat konfiguriert haben, muss das Tool nun auf Ihrer Website hinzugefügt werden. Falls Ihre Website von einem eigenen Administrator/Webmaster verwaltet wird, nutzen Sie die E-Mail-Option, um ihm eine Nachricht mit allen hierfür erforderlichen Anweisungen zukommen zu lassen.
Bei der Verwendung von WordPress

Melden Sie sich an der WordPress-Admin-Oberfläche an.
Klicken Sie auf “Plugins” und auf “Neu hinzufügen”.
Geben Sie in der Suche “3CX” ein und klicken Sie bei dem Treffer “3CX Free Live Chat, Calls & WhatsApp” auf “Jetzt installieren”.
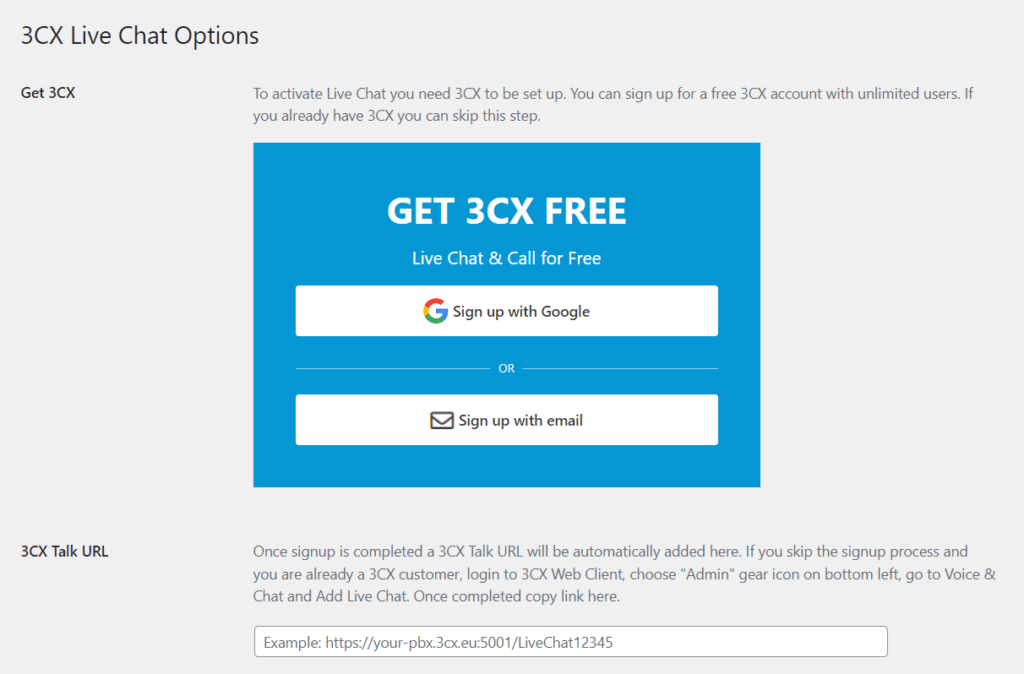
Nach erfolgreicher Installation, klicken Sie auf “3CX Live Chat”.
Fügen Sie die kopierte URL ein.
Anschließend klicken Sie auf “Änderungen speichern”.
Bei Verwendung anderer CMS-Systeme
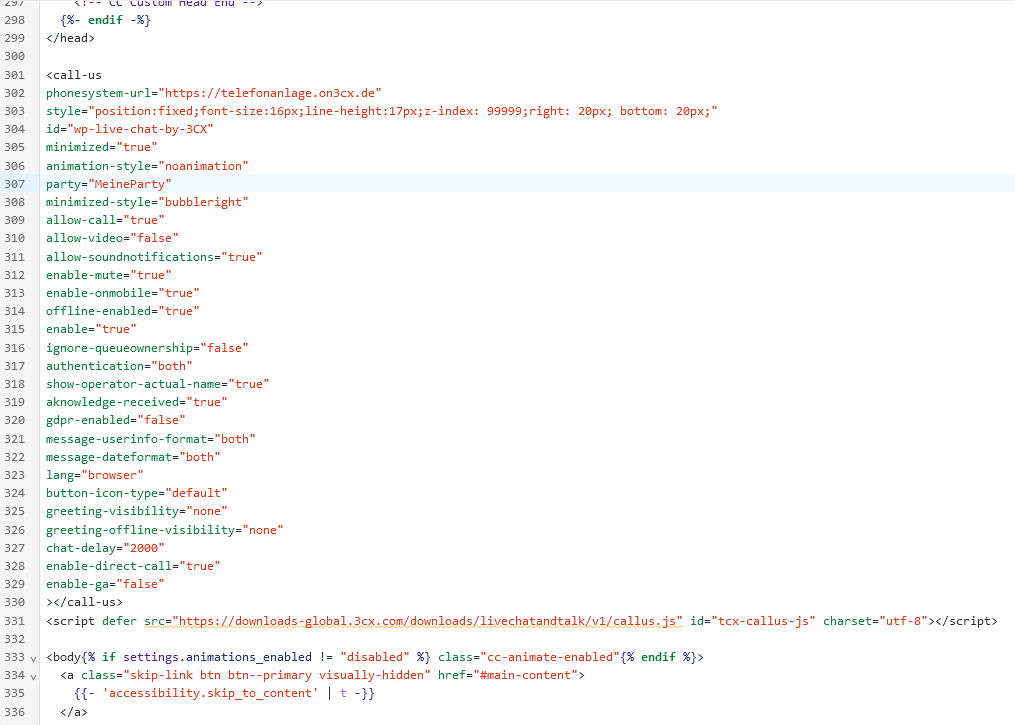
Falls Sie kein WordPress nutzen, kopieren Sie das HTML-Code-Snippet.
Fügen Sie den Code vor dem </body>-Tag auf den Webseiten ein.
Bei Verwendung von Shopify
Navigieren Sie dazu in Ihren Shopify Admin Bereich.
Klicken Sie auf “Onlineshop” und “Theme”.
Wählen Sie Ihr jeweiliges Theme aus und klicken anschließend auf “• • •” und auf “Code bearbeiten”.
Suchen Sie nun das </> theme.liquid und fügen Sie Ihren kopierten HTML Code vor dem <body>-Tag ein.