Wie können wir helfen?
Visual Studio Code GitLab Integration
Vorteile
Visual Studio Code (VS Code) und GitLab sind zwei leistungsstarke Entwicklerwerkzeuge, die in Kombination viele Vorteile bieten. Hier sind einige der Hauptvorteile, wenn Visual Studio Code mit GitLab verwendet wird:
- Integrierte Git-Unterstützung: Visual Studio Code bietet eine nahtlose Integration mit Git, dem Versionskontrollsystem, das von GitLab verwendet wird. Sie können Ihre Git-Repositorys direkt in VS Code verwalten, Commits durchführen, Branches erstellen, Merges durchführen und vieles mehr.
- Leistungsstarkes IDE: VS Code ist ein leichtgewichtiger, aber leistungsstarker Code-Editor, der eine Fülle von Funktionen bietet, um die Entwicklung zu erleichtern. Es verfügt über Syntax-Hervorhebung, IntelliSense (automatische Code-Vervollständigung), Debugging-Unterstützung, Erweiterungen und vieles mehr, um die Produktivität der Entwickler zu steigern.
- Integrierte Terminalunterstützung: VS Code bietet ein integriertes Terminalfenster, in dem Sie direkt Befehle für GitLab-Operationen und andere Entwicklungsaktivitäten ausführen können, ohne den Editor verlassen zu müssen.
- Code Reviews: GitLab bietet eine robuste Plattform für Code-Reviews, die es Teammitgliedern ermöglicht, Änderungen zu überprüfen, zu kommentieren und zu genehmigen. Dies kann direkt über die GitLab-Benutzeroberfläche erfolgen, und mit VS Code können Entwickler bequem auf ihre GitLab-Repositories zugreifen, um Änderungen zu überprüfen und Feedback zu geben.
- Integrierte CI/CD-Unterstützung: GitLab bietet eingebaute CI/CD-Funktionen (Continuous Integration/Continuous Deployment), die es Entwicklern ermöglichen, automatisierte Build- und Deployment-Pipelines einzurichten. Diese CI/CD-Pipelines können nahtlos in VS Code integriert werden, um den Entwicklungsprozess zu automatisieren und die Codequalität sicherzustellen.
- Kollaboration: GitLab ist eine kollaborative Plattform, die es mehreren Entwicklern ermöglicht, gleichzeitig an einem Projekt zu arbeiten, Änderungen zu verfolgen und zu verwalten. Die Integration mit VS Code erleichtert die gemeinsame Arbeit an Projekten und die Verwaltung von GitLab-Repositorys.
- Flexibilität: Beide Tools sind plattformunabhängig und laufen auf Windows, macOS und Linux, was Entwicklern die Flexibilität bietet, das Betriebssystem ihrer Wahl zu verwenden.
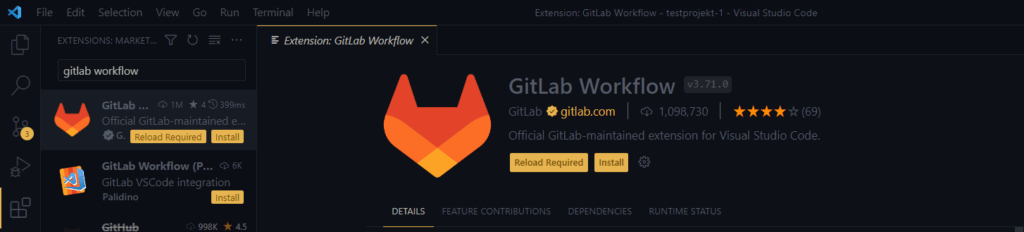
Step 1 VS Code GitLab Erweiterung installieren
- Öffne dazu Visual Studio Code auf dem Computer
- Drücke die Tastenkombination “STRG+SHIFT+X” (oder “CMD+SHIFT+X” auf macOS), um den Extensions-Tab in VS Code zu öffnen.
- In der Extensions-Suche den Befehl “GitLab Workflow” eingeben und mit der “Enter”-Taste bestätigen.
- Klicke auf die Schaltfläche “Installieren”, die sich neben der entsprechenden GitLab Workflow-Erweiterung befindet.

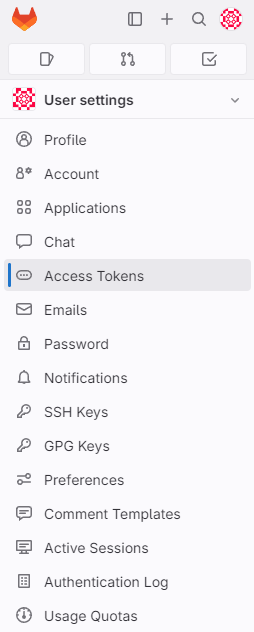
Step 2 VS Code bei GitLab authentifizieren
Für die Authentifizierung von VSCode an dem entsprechenden GitLab Server wird über die URL https://<mein-GitLAB-Server>/profile/personal_access_tokens ein Acess Token für VSCode erstellt. Für <mein-GitLAB-Server> wird die Domain des eigenen GitLab Server eingetragen oder gitlab.com, wenn man den offiziellen GitLAB Server nutzt.
In GitLab wird der Access Token unter Settings / Access Token erstellt.

In VS Code muss der Access Token nun eingetragen werden. Dazu öffnet man die Kommandopalette mit SHIFT STRG+P und sucht nach GitLab: Set GitLab Personal Access Token und drückt dann ENTER.
Im folgenden Dialog gibt man den GitLAB Server an, auf dem man arbeiten möchte und kopiert den Access Token rein. Es erscheint noch ein Anmeldefenster, bei dem man sich einmal mit seinen GitLAB Anmeldedaten authentifiziert.
VS Code ist nun mit GitLAB verbunden.